Next Steps - Branding / Custom Logo and CSS
FlightPath 6 and above allows you to easily add your own logo and additional CSS files to every page load.
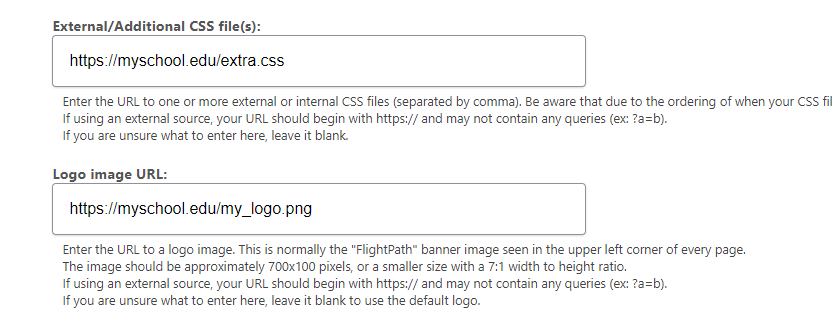
To bring in external CSS and/or a logo image, simply visit your Admin Console -> System Settings, and look for the following settings fields:
Here you can add additional CSS files and a logo image, hosted on your own web server.
How to Upload Your Files to FlightPath
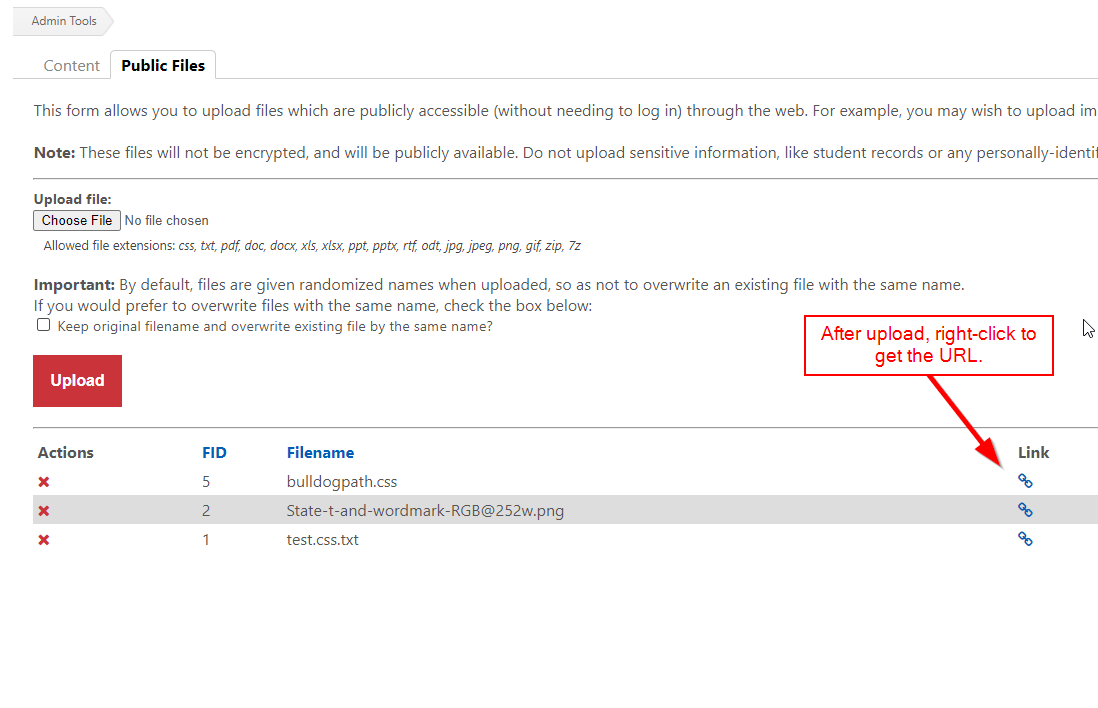
If you wish to upload your files (to reduce latency or if you do not have access to a web server), you can simply enable the Content module, and visit Admin Tools -> Content -> Public Files, as seen below:
From this screen, you can upload "public files". These are files that will be accessible by non-logged in users, and they will not be encrypted. So make sure not to upload anything containing sensitive data here.
As you can see in the example, you can use this to upload your custom CSS and logo image. Simply right-click the Link icon and select "Copy link address" to get the URL.
Once you have the URL, you can paste that URL into the System Settings fields mentioned above.